Summary: in this tutorial, you’ll learn how to use the Flutter Align widget to align its child widget within itself.
Introduction to the Flutter Align widget #
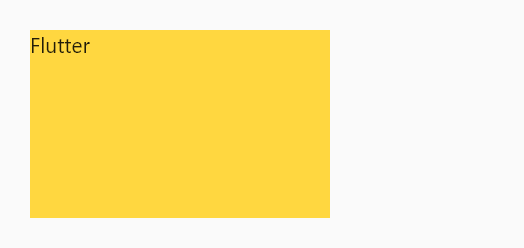
Suppose you have a Container widget that has a child widget as the Text widget:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Container(
color: Colors.amberAccent,
height: 300,
width: 200,
margin: const EdgeInsets.all(20),
child: const Text('Flutter'),
),
),
),
);
}
}Code language: Dart (dart)
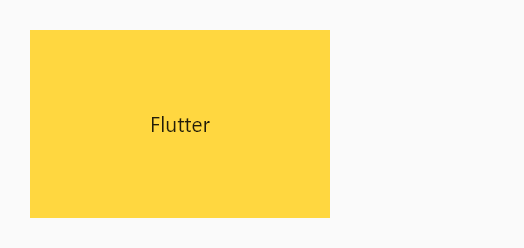
To align the Text widget to a specified position within a container, you wrap the Text widget inside an Align widget:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Container(
color: Colors.amberAccent,
height: 300,
width: 200,
margin: const EdgeInsets.all(20),
child: const Align(
child: Text('Flutter'),
),
),
),
),
);
}
}Code language: Dart (dart)
Using predefined positions #
By default, the Align widget places its child widget at the center. To change the position of the child widget, you set the alignment property to one of the predefined constants of the Alignment class:
topLeft– the top left corner.topCenter– the center point along the top edge.topRight– the top right corner.centerLeft– the center point along the left edge.centerRight– the center point along the right edge.bottomLeft– the bottom left corner.bottomCenter– the center point along the bottom edge.bottomRight– the bottom right corner.center– the center point both horizontally and vertically. This is the default.centerLeft– the center point along the left edge.centerRight– the center point along the right edge.
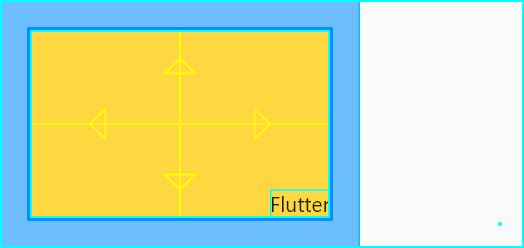
For example, the following uses the Align widget to align the Text widget at the bottom right:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Container(
color: Colors.amberAccent,
height: 300,
width: 200,
margin: const EdgeInsets.all(20),
child: const Align(
alignment: Alignment.bottomRight,
child: Text('Flutter'),
),
),
),
),
);
}
}Code language: Dart (dart)
Using distance fraction #
Besides predefined constants, you can use specify the position of the child widget using a distance fraction (x,y):
xis the distance fraction in the horizontal direction. The value-1.01.0xcan be out of the range (-1.01.01.01.0yis the distance fraction in the vertical direction. The value –1.01.0ycan be also out of the range (-1.01.0-1.01.0
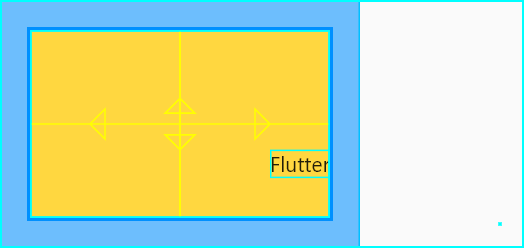
The following example illustrates how to use the distance fraction to place the child widget:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: SafeArea(
child: Container(
color: Colors.amberAccent,
height: 300,
width: 200,
margin: const EdgeInsets.all(20),
child: const Align(
alignment: Alignment(1.0, 0.5),
child: Text('Flutter'),
),
),
),
),
),
);
}
}Code language: Dart (dart)
Summary #
- Use Flutter
Alignwidget to align its child widget within itself. - Use the
alignmentproperty of theAlignwidget to specify the position of the child widget using distance fraction.