Summary: in this tutorial, you’ll learn how to use the flutter Spacer widget to create an adjustable and empty spacer between widgets in a flex container.
Introduction to the Flutter Spacer widget #
A Spacer widget creates an adjustable and empty spacer for tuning spacing between child widgets in a flex container like Row and Column.
Because a Spacer widget takes up all available space, setting mainAxisAlignment property on a flex container that contains a Spacer widget to one of the following values will not take any effect:
spaceAroundspaceBetweenspaceEvenly
If a flex container contains multiple Spacer widgets, you can use a flex factor to determine how much space each Spacer can take up. The flex factor is 1 by default.
Flutter Spacer widget example #
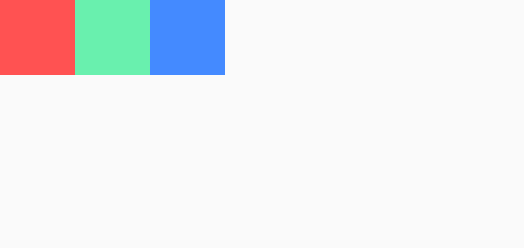
The following example shows how to use the Row widget to arrange three child widgets in a horizontal array:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Row(
children: [
Container(
color: Colors.redAccent,
height: 50,
width: 50,
),
Container(
color: Colors.greenAccent,
height: 50,
width: 50,
),
Container(
color: Colors.blueAccent,
height: 50,
width: 50,
),
],
),
),
),
);
}
}
Code language: Dart (dart)
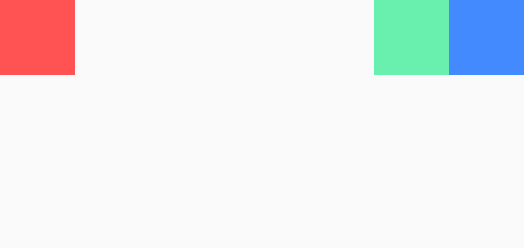
To keep the first widget at the start of the row and push the second and third widgets to the end of the row, you can add a Spacer widget between the first and the second widgets like this:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Row(
children: [
Container(
color: Colors.redAccent,
height: 50,
width: 50,
),
const Spacer(),
Container(
color: Colors.greenAccent,
height: 50,
width: 50,
),
Container(
color: Colors.blueAccent,
height: 50,
width: 50,
),
],
),
),
),
);
}
}
Code language: Dart (dart)
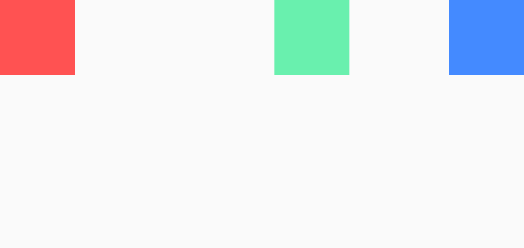
To make the space between the first and second widgets twice as the space between the second and the third widgets, you follow these steps:
- First, add another
Spacerbetween the second and third widgets. - Second, set the
flexproperty of the firstSpacerlocated between the first and second widgets to 2.
For example:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: Row(
children: [
Container(
color: Colors.redAccent,
height: 50,
width: 50,
),
const Spacer(flex: 2),
Container(
color: Colors.greenAccent,
height: 50,
width: 50,
),
const Spacer(),
Container(
color: Colors.blueAccent,
height: 50,
width: 50,
),
],
),
),
),
);
}
}
Code language: Dart (dart)
Summary #
- Use Flutter
Spacerto create an empty and adjustable spacer between the widgets of a flex container.